Product TeamRemote
Prepare, maintain, review, and obtain approval for storyboards, mockups, wireframes, page layouts, and visual resources for our user-facing iPaaS application, Flexspring.
Work with product management to design innovative, elegant, and easy to maintain layouts, workflows, visuals, and UI components.
Design and build page layouts that support the white labeling of UIs.
Goal: reduce complexity and cognitive load by giving the user a more focused and accessible experience.
Improve overall design, use color coding for easier navigation and a better user experience.
Update icons inside top toolbar with a more modern, universal choices.
The Visual Data Mapper project addresses the need for a user-friendly solution to create data mappings. Currently, mapping tasks require coding skills and are limited to senior integrator specialists. Our goal is to provide an intuitive and visual tool that can be used by anyone, regardless of their technical expertise. By eliminating the need for coding, the Visual Data Mapper allows users to easily create mappings through a visual interface. This empowers a wider range of users to efficiently define data relationships, resulting in streamlined processes and increased productivity.
After analyzing competitors in the data mapping landscape, we have identified key takeaways to incorporate into our data mapper. These takeaways are based on best practices, user feedback, and opportunities for improvement. By integrating these elements, our mapper will effectively address user needs and surpass existing competitors. The main takeaways from our analysis include:
Users can simply grab a mapping object from the toolbar and drag it onto the interface where the mapping process takes place.
This intuitive approach saves time, reduces errors, and facilitates seamless data transfer between systems or sources, enhancing data integration and streamlining workflows.
Design of icon & object element, UI flow redesignThe bottom navigation features a "Test Transformation" button that allows you to preview your integration, customize local look-ups, and filter properties.

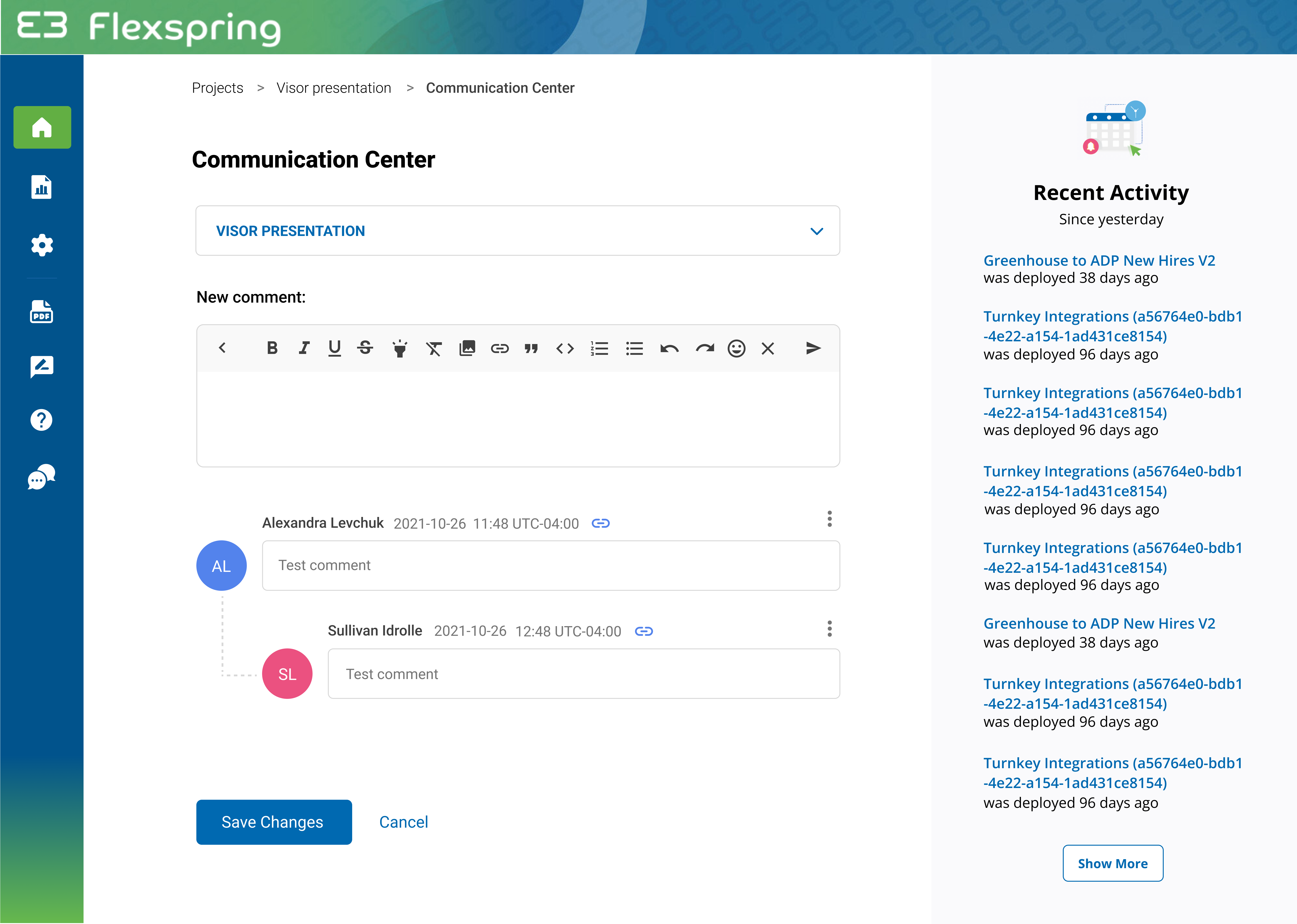
Design of comment section to allow clients to communicate faster with consultants.
Goal: Gather more information from the requester.
Shows users integrations within the last 30 days. It also has user updates since they last accessed the app.