Visual Design and CSS IntegrationMontreal, QC
Created captivating and functional design mockups for web pages.
Submited detailed design instructions to the web development team to implement.
Followed brand guidelines and ensured consistency of style across the whole website.
Establishing design guidelines, standards, and best practices.
Directed internal design process, working in tandem with developers.
Designed and developed fully responsive templates inside Elementor with custom CSS.








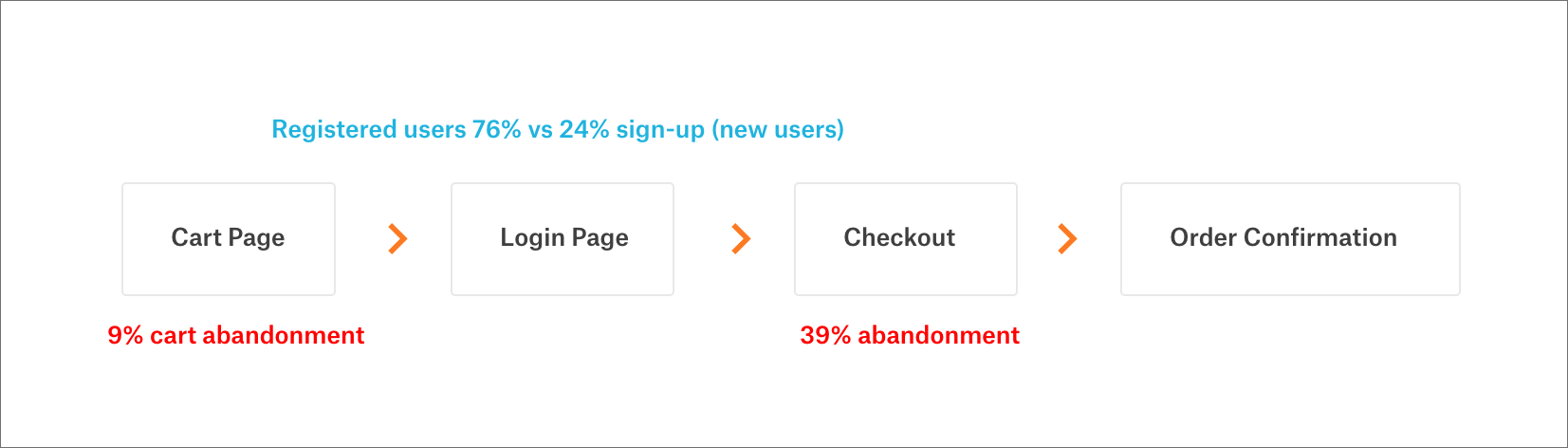
Improving the checkout flow to increase the conversion rate. In order to boost the sales of an e-commerce website, we want the users to have a hasslefree experience from cart to checkout.

There were user dropoffs from the cart page to the shipping page. There was a further dropoff of users from the Shipping page to the Payment page. This leads to a low conversion rate.
There weren’t any visual cues to address how secure the payment of the website was to ensure that the customer's money is safe and is sent through a secure payment gateway.
The redesigned thank you page has effectively boosted conversions through its streamlined layout and strategic placement of calls-to-action. Users are now actively engaging in desired actions, such as filling out surveys, and reading the blog, leading to a significant improvement in conversion rates.
This page has experienced a notable increase in user engagement. Users now spend more time on the page, indicating a higher level of interest and engagement with the content.
The inclusion of the newsletter sign-up form has significantly contributed to lead generation efforts. By capturing users' contact information, such as their email addresses, the company has been able to build a valuable database of potential leads for future marketing initiatives.